Lignes précises, style épuré, finition opaque et élégance intemporelle : le panneau Alto Design est un élément qui s’adapte à votre logement et met en valeur son côté esthétique.
CERVINO
MONOSplit avec unité intérieure murale
IEA1-P 27M-35M

Technologie naturelle, confort durable
Orienté vers l’avenir, Cervino respecte l’environnement et vous offre la température qui vous convient.
Le fluide frigorifère R290, gaz naturel qui chauffe plus en utilisant moins d’énergie, fait faire des économies et respecter la planète : un choix conscient.

Réglez la température à la hauteur de vos attentes
Grâce à la fonction Follow-Me, Cervino règle la température selon la sensation ressentie. Il active le capteur de la télécommande près de vous et non celui du split, qui est souvent placé trop haut et enregistre une température différente par rapport à celle que vous ressentez. Résultat ? Un confort optimal sur mesure.
Harmonie entre design et innovation
Super silencieux
Profil de fonctionnement à faible bruit
Anti-air froid
Cette fonction peut empêcher le soufflage d’air froid pour éviter toute gêne aux utilisateurs
Filtre de purification
Nettoie l'air des odeurs, des gaz dangereux (COV), des microbes (bactéries, virus, spores) et autres particules
Balançoire automatique
Mouvement oscillatoire automatique des ailettes
Super silencieux
Profil de fonctionnement à faible bruit
Anti-air froid
Cette fonction peut empêcher le soufflage d’air froid pour éviter toute gêne aux utilisateurs
Filtre de purification
Nettoie l'air des odeurs, des gaz dangereux (COV), des microbes (bactéries, virus, spores) et autres particules
Balançoire automatique
Mouvement oscillatoire automatique des ailettes
Synthèse technique
Puissance de chauffage et de refroidissement
de 2.7 kW à 3.5 kW
Plage de fonctionnement en chauffage
de -15 à 50 °C
Plage de fonctionnement en refroidissement
de -15 à 24 °C
Classe Classe énergétique
Refroidissement : jusqu'à A+++
Chauffage : jusqu'à A++
Chauffage : jusqu'à A++
Dimensions (largeur x profondeur x hauteur)
de 802x200x295 à 802x200x295 mm
Compatible avec :
Une erreur s'est produite lors du traitement du modèle.
The following has evaluated to null or missing:
==> journalArticleLocalService.fetchLatestArticle(webContentData.getLong("classPK")) [in template "10110#2640274#72817508" at line 56, column 53]
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign innerArticle = journalArticle... [in template "10110#2640274#72817508" at line 56, column 29]
----
1<#assign journalArticleLocalService = serviceLocator.findService("com.liferay.journal.service.JournalArticleLocalService")>
2<style>
3 #portlet_${themeDisplay.portletDisplay.id} h2.portlet-title-text {
4 text-align: left !important;
5 }
6 .generic-products {
7 overflow: hidden;
8 flex-wrap: nowrap !important;
9 padding-bottom: 50px;
10 }
11 .slick-arrow {
12 top: auto;
13 bottom: 0;
14 z-index: 50;
15 }
16 .slick-arrow::before {
17 color:#007CB1;
18 }
19 .slick-next {
20 left: 50%;
21 }
22 .slick-prev {
23 right: 50%;
24 left: auto !important;
25 }
26
27 @media only screen and (min-width: 992) {
28 #pdp-content .slick-track {
29 width: 100% !important;
30}
31 }
32</style>
33
34<#assign rnd="${turnoverstr(.now?long?string)}"?number />
35<div id="pdp-content">
36 <div class="container">
37 <section class="row generic-products row-slider-${rnd}">
38 <#if ProductContent.getSiblings()?has_content>
39
40
41 <#assign isMobile = false />
42 <#if request.getHeader("User-Agent")?lower_case?contains("mobile")>
43 <#assign isMobile = true />
44 </#if>
45
46 <#if isMobile>
47 <#assign dots = ((ProductContent.getSiblings()?size ) + 0.4999)?round * 15 />
48 <#else>
49 <#assign dots = ((ProductContent.getSiblings()?size / 3) + 0.4999)?round * 15 />
50 </#if>
51
52 <#list ProductContent.getSiblings() as cur_ProductContent>
53 <div class="col-12 col-lg-4 generic-products-slide">
54 <#assign webContentData = jsonFactoryUtil.createJSONObject(cur_ProductContent.getData()) />
55 <#if webContentData??>
56 <#assign innerArticle = journalArticleLocalService.fetchLatestArticle(webContentData.getLong("classPK")) />
57 <@liferay_journal["journal-article"]
58 articleId=innerArticle.getArticleId()
59 ddmTemplateKey="72716158"
60 groupId=themeDisplay.getSiteGroupId()/>
61 </#if>
62
63 </div>
64 </#list>
65 </#if>
66 </section>
67 </div>
68 </div>
69
70<#if ProductContent?has_content>
71 <script>
72 $(document).ready(function() {
73 function initializePdpSlick() {
74 const $slider = $('#pdp-content .row-slider-${rnd}');
75 $slider.slick({
76 slidesToShow: 3,
77 slidesToScroll: 3,
78 autoplay: false,
79 autoplaySpeed: 2000,
80 arrows: true,
81 dots: true,
82 pauseOnHover: false,
83 responsive: [
84 {
85 breakpoint: 991.98,
86 settings: {
87 slidesToShow: 1,
88 slidesToScroll: 1
89 }
90 }
91 ]
92 });
93 $(".row-slider-${rnd} .slick-arrow").on('click', function (event) {
94 if (typeof sendMeasurementEventCarouselSwap === 'function') {
95 var filterName = $(".nav-nav.nav-tabs .nav-link.active").text();
96 sendMeasurementEventCarouselSwap(filterName, 'Product Card', 'no_type');
97 } else {
98 console.error('sendMeasurementEventCarouselSwap not defined');
99 }
100 });
101 setTimeout(function () {
102 const slickPrev = $slider.find('.slick-prev')[0];
103 const slickNext = $slider.find('.slick-next')[0];
104 if (slickPrev) {
105 slickPrev.style.right = `calc(50% + ${dots}px)`;
106 }
107 if (slickNext) {
108 slickNext.style.left = `calc(50% + ${dots}px)`;
109 }
110
111 const isMobile = window.innerWidth <= 991.98;
112 const isDesktop = window.innerWidth > 991.98;
113 const slideCount = $slider.find('.slick-slide').length;
114 const dotCount = Math.ceil(slideCount / (isMobile ? 1 : 3));
115
116 if (isMobile && slideCount > 1 || isDesktop && dotCount > 1) {
117 $slider.find('.slick-dots').show();
118 } else {
119 $slider.find('.slick-dots').hide();
120 }
121
122 }, 100);
123 }
124
125 initializePdpSlick();
126 $('a[data-toggle="tab"]').on('shown.bs.tab', function () {
127 $('#pdp-content .row-slider-${rnd}').slick('unslick');
128 setTimeout(function() {
129 initializePdpSlick();
130 }, 100);
131 });
132
133 $(".row-slider-${rnd} .slick-arrow").on('click', function (event) {
134 if (typeof sendMeasurementEventCarouselSwap === 'function') {
135 var filterName = $(".nav-nav.nav-tabs .nav-link.active").text();
136 sendMeasurementEventCarouselSwap(filterName, 'Product Card', 'no_type');
137 } else {
138 console.error('sendMeasurementEventCarouselSwap not defined');
139 }
140 });
141 });
142 </script>
143</#if>
144
145<#function random>
146 <#local h="0.${turnoverstr(.now?long?string)}" />
147 <#local r=h?number + rnd />
148 <#if r >= 1>
149 <#local r=r-1 />
150 </#if>
151 <#assign rnd=r />
152 <#return r/>
153</#function>
154
155<#function turnoverstr str>
156 <#local l = str?length />
157 <#local r = "" />
158 <#list 1..l as i>
159 <#local r = r+str?substring(l-i,l-i+1) />
160 </#list>
161 <#return r/>
162</#function>

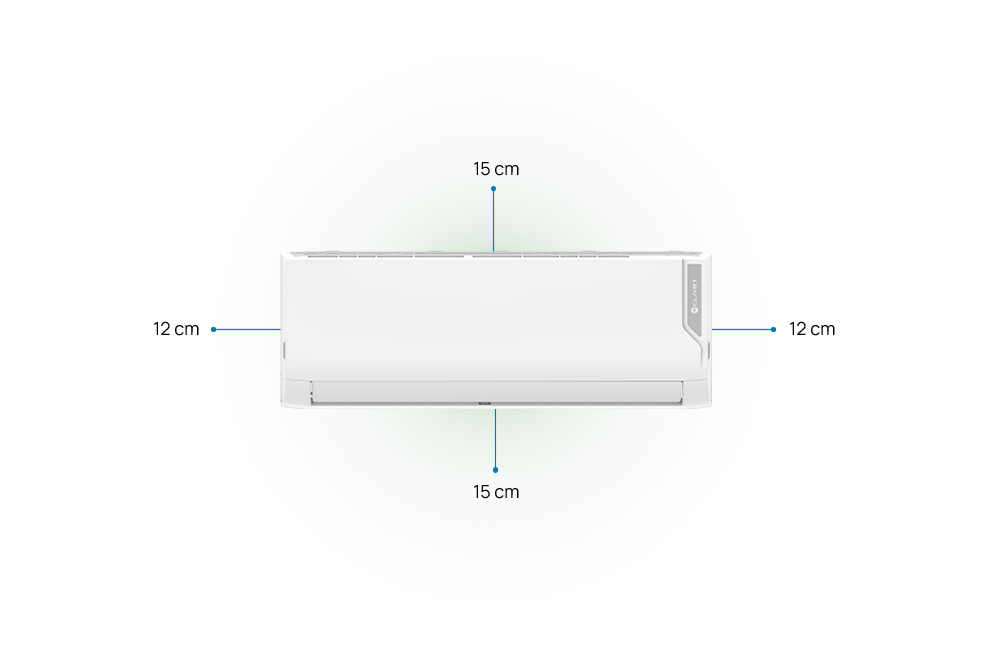
Espaces optimisés
Il est essentiel pour le bon fonctionnement de l’unité de maintenir les distances de sécurité indiquées.
Synthèse technique
Puissance de chauffage et de refroidissement
de 2.7 kW à 3.5 kW
Plage de fonctionnement en chauffage
de -15 à 50 °C
Plage de fonctionnement en refroidissement
de -15 à 24 °C
Classe Classe énergétique
Refroidissement : jusqu'à A+++
Chauffage : jusqu'à A++
Chauffage : jusqu'à A++
Dimensions (largeur x profondeur x hauteur)
de 802x200x295 à 802x200x295 mm
Become a Clivet installer
The Clivet Clima Club is a team of selected professionals that represents the flagship of Clivet's installer partners
Nos projets avec SPLIT
Besoin d'aide?
Contactez l'un de nos consultants pour obtenir des informations sur les produits.