
L’unité règle le ventilateur avec précision, adapte le flux d’air au système pour une diffusion optimale de l’air dans toutes les pièces.

La fonction i-Clean assure la propreté de l’unité, et limite les interventions manuelles. Le split nettoie seul l’échangeur et élimine la poussière, les moisissures et les bactéries via un système qui retient les impuretés dans le givre et les élimine par dégivrage. Ne pensez plus qu'à l’entretien périodique du filtre.
Si vous ne pouvez vous permettre aucun jour d'arrêt, voilà la garantie de la fonction Emergency qui assure le fonctionnement de l’unité même en cas de petites pannes. Si vous détectez une erreur non-critique, le système continue de fonctionner en attendant l’intervention du technicien.

Synthèse technique
Compatible avec :
Découvrez nos solutions alternatives
The following has evaluated to null or missing:
==> LinkToPage [in template "10110#2640274#72716158" at line 77, column 12]
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: ${LinkToPage.getFriendlyUrl()} [in template "10110#2640274#72716158" at line 77, column 10]
----
1<style>
2 .${randomNamespace}.product-content-agg .product-name {
3 font-size: 48px;
4 font-weight: 300;
5 text-align: center;
6 max-height: 535px;
7 }
8 .${randomNamespace}.product-content-agg {
9 margin-bottom: 48px;
10 }
11 .${randomNamespace}.product-content-agg picture {
12 max-width: 100%;
13 max-height: 100%;
14 }
15 .${randomNamespace}.product-content-agg img {
16 max-width: 100%;
17 max-height: 100%;
18 border-radius: 8px;
19 pointer-events:none;
20 display: inline;
21 }
22 .${randomNamespace}.product-content-agg .product-title {
23 font-size: 18px;
24 font-weight: 700;
25 text-transform: uppercase;
26 color: #007CB1;
27 }
28 .${randomNamespace}.product-content-agg .product-link {
29 background-color: #007CB1;
30 border-radius: 40px;
31 display: block;
32 }
33
34 .${randomNamespace}.product-content-agg .product-link:after {
35 content: '>';
36 width: 30px;
37 height: 30px;
38 gap: 10px;
39 color: #fff !important;
40 background-color: #007CB1;
41 display: flex;
42 align-items: center;
43 justify-content: center;
44 font-size: 25px;
45 border-radius: 50px;
46 font-weight: 300;
47 padding-bottom: 3px;
48 }
49
50 .${randomNamespace} .position-absolute {
51 left: 0;
52 right: 0;
53 top: 0;
54 bottom: 0;
55 pointer-events:none;
56 }
57 .${randomNamespace} .product-description {
58 font-size: 16px;
59 font-weight: 400;
60 line-height: 156%;
61 padding-top: 16px;
62 overflow: hidden;
63 text-overflow: ellipsis;
64 display: -webkit-box;
65 -webkit-line-clamp: 2;
66 -webkit-box-orient: vertical;
67 min-height: 60px;
68 }
69 .${randomNamespace} .product-code {
70 color: #717171;
71 font-size: 16px;
72 font-weight: 400;
73 line-height: 156%;
74 padding-top: 16px;
75 }
76</style>
77<a href="${LinkToPage.getFriendlyUrl()}">
78<div class="${randomNamespace} product-content-agg">
79 <div class="d-flex flex-column">
80 <div class="d-block overflow-hidden position-relative mb-4 mh-70">
81 <#if AlternativeImage?? && AlternativeImage.getData()?has_content>
82 <img src="${AlternativeImage.getData()}" alt="${(AlternativeImage.getAttribute("alt")??)?then(AlternativeImage.getAttribute("alt"), Name.getData())}" class="w-100" style="object-fit: cover; border-radius: 8px;"/>
83 </#if>
84 </div>
85 <div class="d-flex flex-row justify-content-between align-items-center px-4 mx-2">
86 <#if Name?? && Name.getData()?has_content>
87 <div class="product-title">
88 ${Name.getData()}
89 </div>
90 </#if>
91 <#if LinkToPage?? && LinkToPage.getData()?has_content>
92 <div class="product-link" href="${LinkToPage.getFriendlyUrl()}"></div>
93 </#if>
94 </div>
95 <#if (UnitDesc.getData())??>
96 <p class="c-mt-1 product-description text-2 px-4 mx-2">
97 <#if (UnitDesc.getData()?length > 200)>
98 ${UnitDesc.getData()?substring(0, 200)}...
99 <#else>
100 ${UnitDesc.getData()}
101 </#if>
102 </p>
103 </#if>
104 <#if (UnitCode.getData())??>
105 <p class="c-mt-1 product-code text-2 px-4 mx-2"> ${UnitCode.getData()} </p>
106 </#if>
107 </div>
108</div>
109</a>
110
111<script type="text/javascript">
112
113$(".${randomNamespace}.product-content-agg").on('click', function(event) {
114 if (typeof sendMeasurementEventProductClick === 'function') {
115 var category = $(".nav-nav.nav-tabs .nav-link.active").text().trim();
116 var name = $(this).find(".product-title").text().trim();
117 sendMeasurementEventProductClick(name, category, 'Product Card',);
118 } else {
119 console.error('sendMeasurementEventProductClick not defined');
120 }
121});
122</script>
The following has evaluated to null or missing:
==> LinkToPage [in template "10110#2640274#72716158" at line 77, column 12]
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: ${LinkToPage.getFriendlyUrl()} [in template "10110#2640274#72716158" at line 77, column 10]
----
1<style>
2 .${randomNamespace}.product-content-agg .product-name {
3 font-size: 48px;
4 font-weight: 300;
5 text-align: center;
6 max-height: 535px;
7 }
8 .${randomNamespace}.product-content-agg {
9 margin-bottom: 48px;
10 }
11 .${randomNamespace}.product-content-agg picture {
12 max-width: 100%;
13 max-height: 100%;
14 }
15 .${randomNamespace}.product-content-agg img {
16 max-width: 100%;
17 max-height: 100%;
18 border-radius: 8px;
19 pointer-events:none;
20 display: inline;
21 }
22 .${randomNamespace}.product-content-agg .product-title {
23 font-size: 18px;
24 font-weight: 700;
25 text-transform: uppercase;
26 color: #007CB1;
27 }
28 .${randomNamespace}.product-content-agg .product-link {
29 background-color: #007CB1;
30 border-radius: 40px;
31 display: block;
32 }
33
34 .${randomNamespace}.product-content-agg .product-link:after {
35 content: '>';
36 width: 30px;
37 height: 30px;
38 gap: 10px;
39 color: #fff !important;
40 background-color: #007CB1;
41 display: flex;
42 align-items: center;
43 justify-content: center;
44 font-size: 25px;
45 border-radius: 50px;
46 font-weight: 300;
47 padding-bottom: 3px;
48 }
49
50 .${randomNamespace} .position-absolute {
51 left: 0;
52 right: 0;
53 top: 0;
54 bottom: 0;
55 pointer-events:none;
56 }
57 .${randomNamespace} .product-description {
58 font-size: 16px;
59 font-weight: 400;
60 line-height: 156%;
61 padding-top: 16px;
62 overflow: hidden;
63 text-overflow: ellipsis;
64 display: -webkit-box;
65 -webkit-line-clamp: 2;
66 -webkit-box-orient: vertical;
67 min-height: 60px;
68 }
69 .${randomNamespace} .product-code {
70 color: #717171;
71 font-size: 16px;
72 font-weight: 400;
73 line-height: 156%;
74 padding-top: 16px;
75 }
76</style>
77<a href="${LinkToPage.getFriendlyUrl()}">
78<div class="${randomNamespace} product-content-agg">
79 <div class="d-flex flex-column">
80 <div class="d-block overflow-hidden position-relative mb-4 mh-70">
81 <#if AlternativeImage?? && AlternativeImage.getData()?has_content>
82 <img src="${AlternativeImage.getData()}" alt="${(AlternativeImage.getAttribute("alt")??)?then(AlternativeImage.getAttribute("alt"), Name.getData())}" class="w-100" style="object-fit: cover; border-radius: 8px;"/>
83 </#if>
84 </div>
85 <div class="d-flex flex-row justify-content-between align-items-center px-4 mx-2">
86 <#if Name?? && Name.getData()?has_content>
87 <div class="product-title">
88 ${Name.getData()}
89 </div>
90 </#if>
91 <#if LinkToPage?? && LinkToPage.getData()?has_content>
92 <div class="product-link" href="${LinkToPage.getFriendlyUrl()}"></div>
93 </#if>
94 </div>
95 <#if (UnitDesc.getData())??>
96 <p class="c-mt-1 product-description text-2 px-4 mx-2">
97 <#if (UnitDesc.getData()?length > 200)>
98 ${UnitDesc.getData()?substring(0, 200)}...
99 <#else>
100 ${UnitDesc.getData()}
101 </#if>
102 </p>
103 </#if>
104 <#if (UnitCode.getData())??>
105 <p class="c-mt-1 product-code text-2 px-4 mx-2"> ${UnitCode.getData()} </p>
106 </#if>
107 </div>
108</div>
109</a>
110
111<script type="text/javascript">
112
113$(".${randomNamespace}.product-content-agg").on('click', function(event) {
114 if (typeof sendMeasurementEventProductClick === 'function') {
115 var category = $(".nav-nav.nav-tabs .nav-link.active").text().trim();
116 var name = $(this).find(".product-title").text().trim();
117 sendMeasurementEventProductClick(name, category, 'Product Card',);
118 } else {
119 console.error('sendMeasurementEventProductClick not defined');
120 }
121});
122</script>
The following has evaluated to null or missing:
==> LinkToPage [in template "10110#2640274#72716158" at line 77, column 12]
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: ${LinkToPage.getFriendlyUrl()} [in template "10110#2640274#72716158" at line 77, column 10]
----
1<style>
2 .${randomNamespace}.product-content-agg .product-name {
3 font-size: 48px;
4 font-weight: 300;
5 text-align: center;
6 max-height: 535px;
7 }
8 .${randomNamespace}.product-content-agg {
9 margin-bottom: 48px;
10 }
11 .${randomNamespace}.product-content-agg picture {
12 max-width: 100%;
13 max-height: 100%;
14 }
15 .${randomNamespace}.product-content-agg img {
16 max-width: 100%;
17 max-height: 100%;
18 border-radius: 8px;
19 pointer-events:none;
20 display: inline;
21 }
22 .${randomNamespace}.product-content-agg .product-title {
23 font-size: 18px;
24 font-weight: 700;
25 text-transform: uppercase;
26 color: #007CB1;
27 }
28 .${randomNamespace}.product-content-agg .product-link {
29 background-color: #007CB1;
30 border-radius: 40px;
31 display: block;
32 }
33
34 .${randomNamespace}.product-content-agg .product-link:after {
35 content: '>';
36 width: 30px;
37 height: 30px;
38 gap: 10px;
39 color: #fff !important;
40 background-color: #007CB1;
41 display: flex;
42 align-items: center;
43 justify-content: center;
44 font-size: 25px;
45 border-radius: 50px;
46 font-weight: 300;
47 padding-bottom: 3px;
48 }
49
50 .${randomNamespace} .position-absolute {
51 left: 0;
52 right: 0;
53 top: 0;
54 bottom: 0;
55 pointer-events:none;
56 }
57 .${randomNamespace} .product-description {
58 font-size: 16px;
59 font-weight: 400;
60 line-height: 156%;
61 padding-top: 16px;
62 overflow: hidden;
63 text-overflow: ellipsis;
64 display: -webkit-box;
65 -webkit-line-clamp: 2;
66 -webkit-box-orient: vertical;
67 min-height: 60px;
68 }
69 .${randomNamespace} .product-code {
70 color: #717171;
71 font-size: 16px;
72 font-weight: 400;
73 line-height: 156%;
74 padding-top: 16px;
75 }
76</style>
77<a href="${LinkToPage.getFriendlyUrl()}">
78<div class="${randomNamespace} product-content-agg">
79 <div class="d-flex flex-column">
80 <div class="d-block overflow-hidden position-relative mb-4 mh-70">
81 <#if AlternativeImage?? && AlternativeImage.getData()?has_content>
82 <img src="${AlternativeImage.getData()}" alt="${(AlternativeImage.getAttribute("alt")??)?then(AlternativeImage.getAttribute("alt"), Name.getData())}" class="w-100" style="object-fit: cover; border-radius: 8px;"/>
83 </#if>
84 </div>
85 <div class="d-flex flex-row justify-content-between align-items-center px-4 mx-2">
86 <#if Name?? && Name.getData()?has_content>
87 <div class="product-title">
88 ${Name.getData()}
89 </div>
90 </#if>
91 <#if LinkToPage?? && LinkToPage.getData()?has_content>
92 <div class="product-link" href="${LinkToPage.getFriendlyUrl()}"></div>
93 </#if>
94 </div>
95 <#if (UnitDesc.getData())??>
96 <p class="c-mt-1 product-description text-2 px-4 mx-2">
97 <#if (UnitDesc.getData()?length > 200)>
98 ${UnitDesc.getData()?substring(0, 200)}...
99 <#else>
100 ${UnitDesc.getData()}
101 </#if>
102 </p>
103 </#if>
104 <#if (UnitCode.getData())??>
105 <p class="c-mt-1 product-code text-2 px-4 mx-2"> ${UnitCode.getData()} </p>
106 </#if>
107 </div>
108</div>
109</a>
110
111<script type="text/javascript">
112
113$(".${randomNamespace}.product-content-agg").on('click', function(event) {
114 if (typeof sendMeasurementEventProductClick === 'function') {
115 var category = $(".nav-nav.nav-tabs .nav-link.active").text().trim();
116 var name = $(this).find(".product-title").text().trim();
117 sendMeasurementEventProductClick(name, category, 'Product Card',);
118 } else {
119 console.error('sendMeasurementEventProductClick not defined');
120 }
121});
122</script>

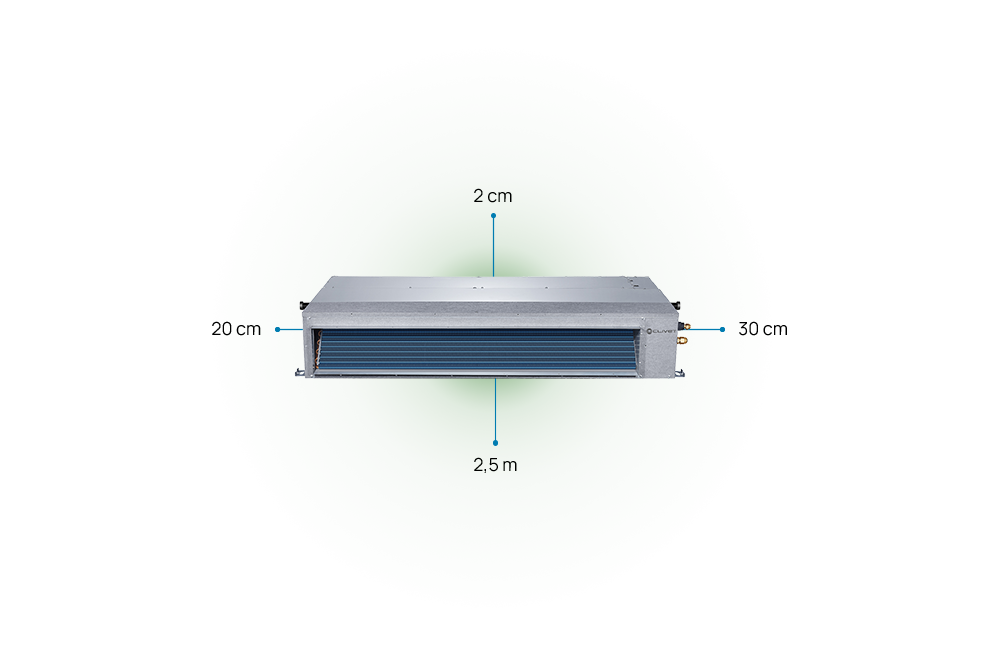
Il est essentiel pour le bon fonctionnement de l’unité de maintenir les distances de sécurité indiquées.




